Mastering Class Diagrams: An In-Depth Exploration with Visual Paradigm

Introduction
Class diagrams serve as a cornerstone of the Unified Modeling Language (UML), offering a powerful way to visualize the static structure of a system. These diagrams depict the classes, their attributes, methods, and the intricate relationships among objects, forming a blueprint for system design. In this comprehensive guide, we’ll explore the essential elements of class diagrams, using an attached example to illustrate key concepts. We’ll also walk you through creating class diagrams step-by-step with Visual Paradigm, a leading UML tool, and provide advanced tips, best practices, and strategies for leveraging packages to organize your diagrams effectively.
Core Components of Class Diagrams

Class diagrams are built on several foundational concepts that define how a system is structured. Let’s break them down:
Class
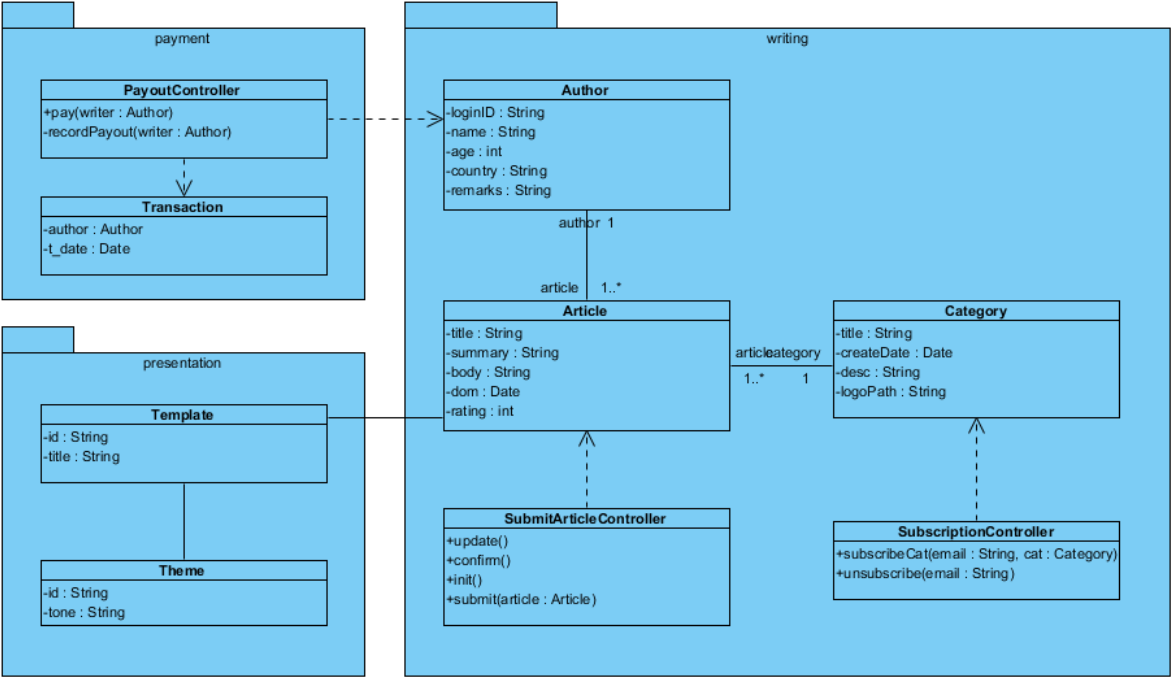
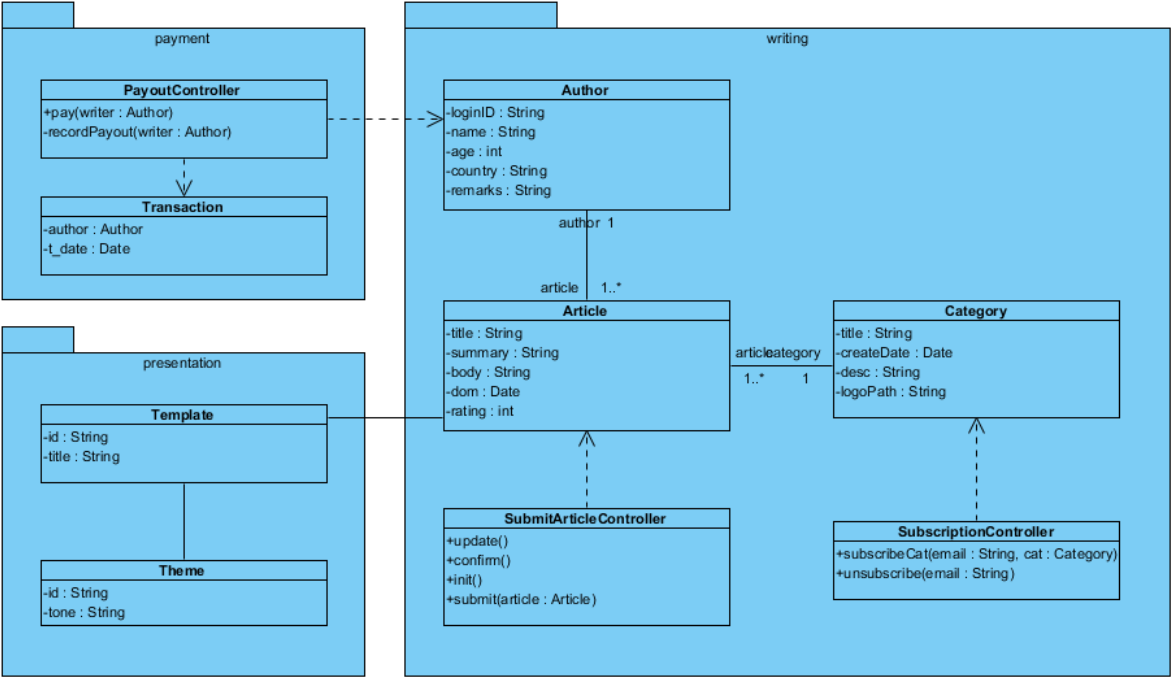
A class is the fundamental building block of a class diagram, acting as a template for creating objects. It encapsulates both data (attributes) and behavior (methods). In the provided diagram, classes such as Author, Article, Category, Template, Theme, PayoutController, Transaction, SubmitArticleController, and SubscriptionController represent distinct entities within the system.
Attribute
Attributes define the properties or characteristics of a class. They are the data elements that describe an object’s state. For example, the Author class includes attributes like loginID, name, age, country, and remarks, each capturing essential details about an author.
Method
Methods represent the operations or behaviors a class can perform. They define how objects of a class interact with the system or each other. In the SubmitArticleController class, methods such as fupdate(), fconfirm(), finit(), and fsubmit(article: Article) illustrate the actions available to manage article submissions.
Relationships
Relationships illustrate how classes interact or depend on one another. UML defines several types of relationships:
- Association: A basic connection between classes, indicating they interact (e.g., Author and Article).
- Aggregation: A “whole-part” relationship where parts can exist independently (e.g., a loose connection between components).
- Composition: A stronger “whole-part” relationship where the part’s lifecycle is tied to the whole (e.g., Article might contain Category).
- Inheritance: An “is-a” relationship where a subclass inherits from a parent class (e.g., a specialized controller inheriting from a generic one).
- Dependency: A temporary or situational reliance of one class on another (e.g., a controller depending on a utility class).
Multiplicity
Multiplicity specifies how many instances of one class can relate to a single instance of another. For instance, the relationship between Author and Article is denoted as “1..*” (one-to-many), meaning one author can write multiple articles.
Packages
Packages act as organizational units, grouping related classes into namespaces or modules to enhance clarity and scalability. In the example diagram, the payment package contains classes like PayoutController and Transaction, while the writing package includes Author, Article, and related controllers.
Creating Class Diagrams with Visual Paradigm: A Step-by-Step Tutorial
Visual Paradigm simplifies the process of designing class diagrams with its intuitive interface and robust features. Here’s how to build one from scratch:
Step 1: Launch Visual Paradigm
- Open Visual Paradigm on your computer.
- Start a new project or load an existing one from the main dashboard.
Step 2: Initiate a Class Diagram
- In the Diagram Navigator (usually on the left), right-click your project.
- Select New Diagram > Class Diagram.
- Provide a descriptive name (e.g., “Writing System”) and click OK.
Step 3: Add Classes
- Locate the Class tool in the diagram toolbar.
- Click anywhere on the canvas to place a class, then name it (e.g., Author).
- Repeat to add all necessary classes.
Step 4: Define Attributes and Methods
- Double-click a class to access its specification window.
- In the “Attributes” tab, click + to add properties (e.g., name: String), setting visibility (public +, private –, protected #) and data types.
- In the “Operations” tab, add methods (e.g., fsubmit(article: Article)), specifying parameters and return types.
Step 5: Create Relationships
- Select the appropriate relationship tool (e.g., Association, Inheritance) from the toolbar.
- Click and drag from the source class to the target class to draw the relationship.
- Right-click the relationship line to set multiplicity (e.g., “1..*”) or refine its properties.
Step 6: Organize with Packages
- Choose the Package tool from the toolbar.
- Click the canvas to create a package, naming it (e.g., payment).
- Drag related classes into the package to group them logically.
Step 7: Enhance with Constraints and Notes
- Use the Note tool to add explanatory text or constraints (e.g., “All articles must belong to a category”).
- Attach notes to relevant classes or relationships using connectors.
Step 8: Refine the Layout
- Adjust the diagram’s appearance using formatting options (colors, fonts, line styles).
- Use alignment and distribution tools to ensure a tidy, professional layout.
Step 9: Save and Share
- Save your work via File > Save or Save As.
- Export the diagram as an image (PNG, JPG, SVG) or document (PDF) via File > Export.
Advanced Tips for Mastery
1. Start Small, Scale Gradually
Begin with core classes and relationships, adding complexity only as requirements solidify. Overloading a diagram early can obscure its purpose.
2. Adopt a Naming Convention
Use clear, consistent naming (e.g., CamelCase for classes, lowerCase for attributes) to enhance readability and maintainability.
3. Leverage Packages Strategically
Group classes by functionality or domain (e.g., payment, writing) to reduce clutter and reflect the system’s architecture.
4. Validate Against Requirements
Cross-check your diagram with system specifications to ensure it captures all necessary entities and interactions accurately.
5. Embrace Iteration
Treat your diagram as a living document—refine it as your understanding of the system evolves.
6. Seek Collaborative Input
Share your diagram with team members or mentors to gain fresh insights and catch potential oversights.
Best Practices for Crafting Impactful Class Diagrams
1. Pinpoint Core Classes
Identify the primary entities driving your system (e.g., Author, Article) as the foundation of your diagram.
2. Detail Attributes and Methods
Ensure each class has well-defined attributes (data) and methods (behavior) that align with its role in the system.
3. Map Relationships Precisely
Choose the correct relationship type and notation to reflect real-world interactions accurately.
4. Clarify Multiplicity
Explicitly define how many instances can connect (e.g., “0..1” for optional, “1..*” for multiple).
5. Incorporate Constraints
Add rules or conditions (e.g., “Transaction amount must be positive”) to enforce system logic.
6. Annotate for Clarity
Use notes to explain complex relationships or assumptions, making the diagram accessible to all stakeholders.
7. Structure with Packages
Organize classes into packages to mirror the system’s modular design and improve scalability.
Case Study: Analyzing the Writing and Payment System
Let’s examine the attached diagram to solidify these concepts:

- Classes: Key entities include Author, Article, Category, Template, Theme, PayoutController, Transaction, SubmitArticleController, and SubscriptionController.
- Attributes: The Author class lists loginID, name, age, country, and remarks, defining an author’s profile.
- Methods: The SubmitArticleController includes fupdate(), fconfirm(), finit(), and fsubmit(article: Article), managing article submission workflows.
- Relationships: An association links Author to Article, with Author as the creator and Article as the product.
- Multiplicity: The “1..*” between Author and Article indicates one author can produce multiple articles.
- Packages: The payment package groups PayoutController and Transaction, while writing encompasses Author, Article, and related controllers, reflecting distinct system domains.
This structure effectively models a system where authors write articles, managed by controllers, with payments processed separately—a clear, modular design.
Conclusion
Class diagrams are indispensable for architects, developers, and analysts aiming to design robust systems. By mastering classes, attributes, methods, relationships, multiplicity, constraints, and packages, you can create diagrams that not only document a system but also drive its development. With Visual Paradigm as your tool and the strategies outlined here, you’ll be equipped to craft precise, insightful class diagrams that bridge the gap between concept and implementation, fostering collaboration and clarity across your team.
